
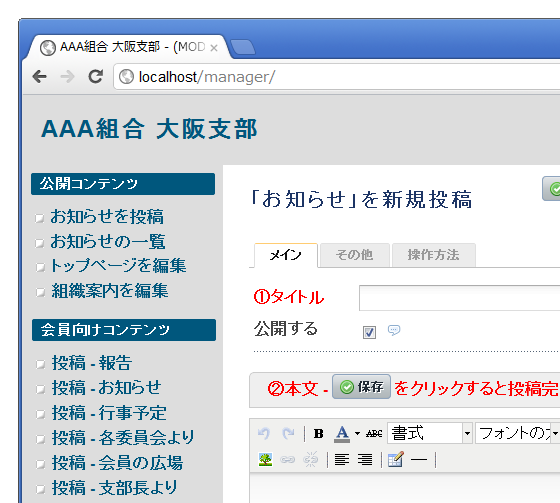
簡単なプラグインを作ることで、MODXの管理画面を自由にカスタマイズできます。

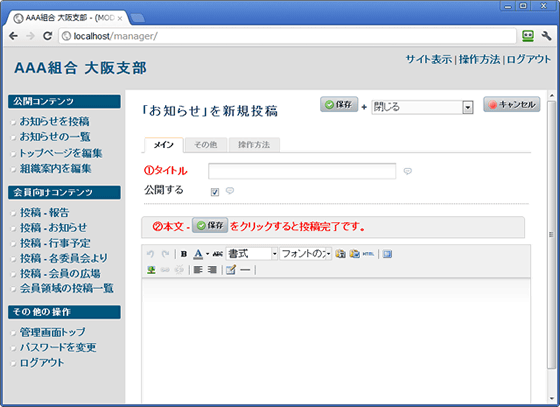
投稿画面。上記の例では、ManagerManagerを用いて、パソコン操作に不慣れな担当者さんでも扱いやすいように、文字は大きめ、入力項目数は最小限にしています。機種依存文字を使ってますが管理画面の中だけのことなので特に気にしてません。

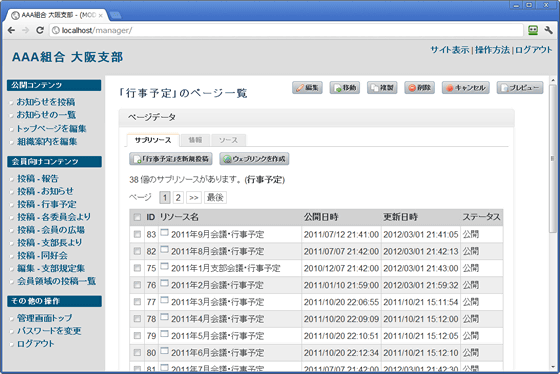
ページの一覧。
今回の記事は、そのまわりのヘッダ領域とサイドバーのカスタマイズについてです。
実装の考え方
OnManagerPageInitイベントにフックして任意のHTMLコードを出力する、簡易プラグインを作ります。MODXの管理画面は、全域において、ひとつのエントリーポイント(コントローラ)を通じて出力を行なう合理的な仕組みになっていて、URLを見るだけでちょっとしたヒントが得られます。
if($action!=1 || $_GET[‘f’]!==’tree’) return;
基本的には上記のように書いた後で任意のHTMLコードを出力し、最後に後続の処理をキャンセルするだけです。後続の処理をキャンセルしないと、不明なアクションが実行されたとしてエラーがログに蓄積されます。後続の処理というのは、今回のようにアクション指定を無視する場合は、実際にはこのログを蓄積する処理だけなので、きっちり作りたい場合はログ蓄積の処理を書くとよいでしょう。
$actionは$_GET[‘a’]として読み替えることもできます。どちらも同じです。
次回リリース予定のr12では、上記の処理を考慮し、空処理を行なう998番アクション・999番アクションが追加されます。999番は本当に何も出力しませんが、998番ではデフォルトのヘッダコード・フッタコードを出力しますので、MODXの管理画面デザインに合わせた画面出力が簡単にできます。
コードの出力も、echoではなく$modx->event-output()が使えるためすっきりします。
$actionへの値のセットは、
- global $action;$action=999;
- $_GET[‘a’] = 999;
どちらでもよいのですが、global宣言を使うのも$_GET変数に代入するのも、あまりスマートじゃないですね。
- $modx->event->setGlobalVariable(‘action’,999);
1.0.5J-r11からは、上記のメソッドで値をセットできます。これを使いましょう。
if($_SESSION[‘mgrRole’]!==’2′) return;
実用的には、上記の判定を加えてロールごとに管理画面を切り替えるとよいでしょう。そうしないと、管理画面を作る作業自体が面倒です。
// OnManagerPageInit
if($_SESSION[‘mgrRole’]!==’2′) return;
if($action!=1 || $_GET[‘f’]!==’tree’) return;
$modx->event->setGlobalVariable(‘action’,998);
$resource = $modx->getDocument(137,’content’,0);
$modx->event->output($resource[‘content’]);
総合するとこんな感じになります。参考程度に見てください。
MODXの管理操作は、設定に関してはCUIを用いる部分も多く、画面を一度作ってしまえば、あとはコピー・ペーストで簡単に使いまわせるため便利です。

HTMLコードは、リソースを用いてMODX自体で管理するといつでも簡単に修正できるので便利です。スニペットも使えるので、なんでもできる気がします。
画面製作の際、HTMLの記述を誤ったりすると、管理画面操作ができなくなってしまうことがあります。このような場合は、r11から追加された$modx->safeModeを設定すると、プラグインのロードを全てスキップすることができます。manager/index.php内にコメントアウトの状態であらかじめ記述していますので、困った時はここを一時的に書き換えるとよいでしょう。
他のCMSでこういうことをやろうとすると、それなりにしんどい作業になると思います。
For english
// OnManagerPageInit
if($action!=1 || $_GET[‘f’]!==’tree’) return; // In the case of top navigation, $_GET[‘f’] is ‘menu’.
echo <<< EOT
<base target=”main” />
<link rel=”stylesheet” type=”text/css” href=”media/style/MODxCarbon/style.css” />
<h2>Resources</h2>
<ul>
<li><a href=”index.php?a=4″>New resource</a></li>
</ul>
<h2>Tools</h2>
<ul>
<li><a href=”index.php?a=17″>Configuration</a></li>
<li><a href=”index.php?a=93″>Backup</a></li>
</ul>
<h2>Other</h2>
<ul>
<li><a href=”index.php?a=28″>Change Password</a></li>
<li><a href=”index.php?a=8″>Logout</a></li>
</ul>
EOT;
exit; // Important
Resources list view is Japanese edition only.