http://modx.com/blog/2013/09/13/evolution-1.0.12-released/
本家版MODX Evolution 1.0.12がリリースされました。日本語版は基本的に同日リリースを守ってきましたが、今回は検討事項がいくつかあるため、数日遅れます。開発が再開して以来、状況が大きく変わりました。
以下、本家版1.0.12の改善内容について日本語版との比較も踏まえて説明します。
Ability to change folder MANAGER ( rename the folder and define the path in assets/cache/siteManager.php)
managerディレクトリのディレクトリ名を変更できるようになりました。セキュリティ面において重要な改善のため日本語版でも対応する予定ですが、いくつか気になる点があります。
まず、ディレクトリ名をデファインするためだけにsiteManager.phpという名前のファイルを専用に作る仕様がすっきりしません。管理したい情報はディレクトリ名以外にもあるので、汎用的な「define.inc.php」などのファイル名がよいと思います。
日本語版ではsitePublishing.idx.phpがこれに近い役割を持っていますが、このファイル名もよくありません。とりあえず見切り発車で、本家版はこのファイル名のままでいきます。
気になる点としてもうひとつ、書き換え可能とするために分離すべきパス情報はmanagerだけではなく、少なくともセキュリティ面だけを見ても、コアは無視できないと思います。コア処理を行なうファイル群は、できればブラウザからはアクセスできないディレクトリ階層に置きたいです。
- MODX_CORE_PATH
- MODX_MANAGER_PATH
両方が必要です。
この考え方を進めると、管理画面ファイルに関係するディレクトリとコア処理に関係するディレクトリを自由に定義できるので、ひとつのコアで複数のMODXを管理するような実装も可能になります。Revolutionではコンテキストという仕組みで実現されていますが、他サイト・他ユーザの情報が混じってしまう危険性があるため、慣れていないと扱いづらいです。
Evolutionの場合は、もしマルチサイト管理を実装する場合はログインレベル以前から完全に分離する方向で検討することになります。コアと管理画面まわりのファイルのみを共有し、データベースと拡張機能まわりはサイト単位で別物とします。
もっと論理的な手法はあると思いますが、熟練のプログラマーじゃないとピンとこないような実装は避けたいし、かといって設定チョイチョイで済ませるようなブラックボックス実装もメンテナーとしては扱いにくいし、そうすると選択肢があまり残りません。致命的な欠陥を抱えるような仕様でなければ、残された選択肢で十分と思ってます。いいアイデアがあれば、教えていただければ参考にしたいです。
Replacement MCPUK on KCFinder
コア内蔵のファイルブラウザー(通称mcpuk、正式名はfbxp?)をKCFinderに変更しました。便利なツールなので歓迎するユーザが多いと思いますが、処理が少し複雑なため脆弱性のチェックが全く追いついてません。実際にはmcpukのほうが複雑ですが、こちらはシンプルに整理していける見通しがついています。
KCFinderはiPadなどのタッチデバイス操作に対応してないので、この点をいずれ改善する必要があります。たとえばファイル選択を長押し対応できればよいですが、このへんどう書いていいのか正直よく分かりません。
こういった機能はユーザの好みの問題も大きいですし、プラグイン化できるように仕組みを工夫したいです。
Added the ability to send messages via SMTP
なんとか実装しましたが、まだ若干の不具合があります。SMTPsの考え方がよく分かってなかったので、そのへんの実装が原因でうまく送信できないことがあるみたいです。また、SMTPはもともと送信主詐称がしにくいようになっているので、PHPのmail関数ほど自由には扱えないことも周知する必要があります。
Added a snippet Phpthumb
phpThumb自体が古く構造も複雑、処理も実際重いので、日本語版では採用しないと思います。この種のライブラリを採用するとしたらTimThumbです。WordPressの一件で脆弱なイメージが定着しているみたいですが、ちゃんと理解して実装すれば安全です。
Added the ability to save cache with the $_GET (optional)
日本語版ではすでに標準仕様として対応しています。
Added ability SEO Strict URL in the nucleus (optional)
nucleusというのはコアのことですね。翻訳ソフトの翻訳間違いのようです。このオプションを有効にすると、カノニカルなURLに正規化することができます。たとえばID指定でリソースを開こうとしても、必ずエイリアスに変換してURLを展開し、301ヘッダを出力してからリダイレクトします。SEO Strict URLsプラグイン同等の機能です。プラグインを使う場合と比べると、負荷の大きさが全く違ってくるので、コアの機能として内蔵する意味は大きいです。
まだ実装が甘いため、条件によっては機能しません。日本語版では、修正してから機能を取り込みます。
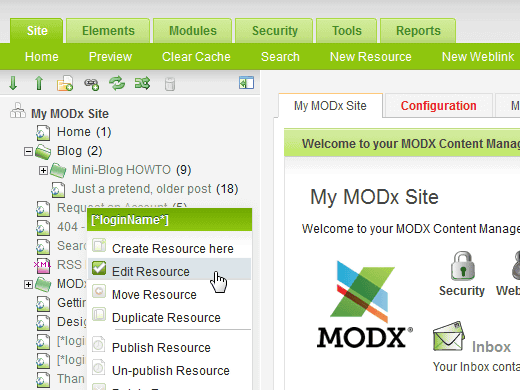
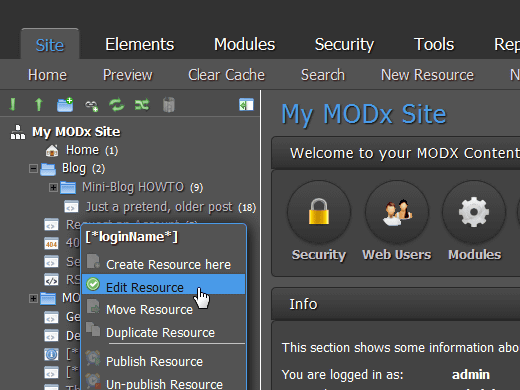
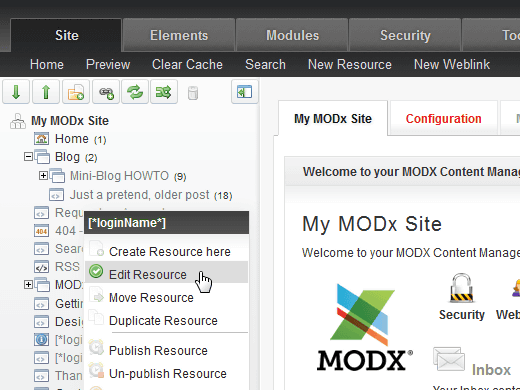
Added and set a new default theme MODxRE
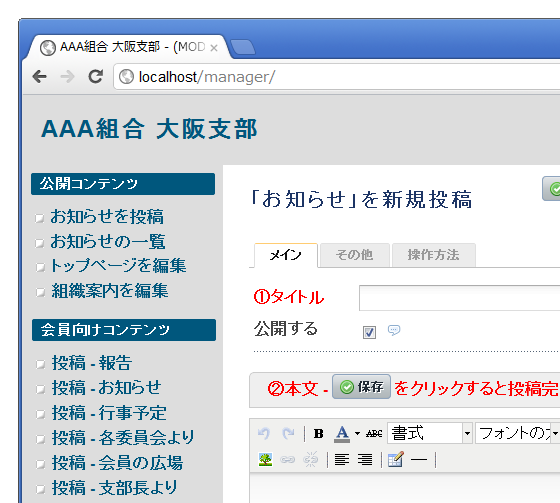
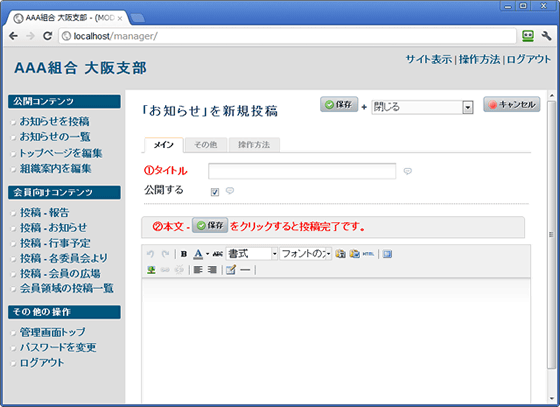
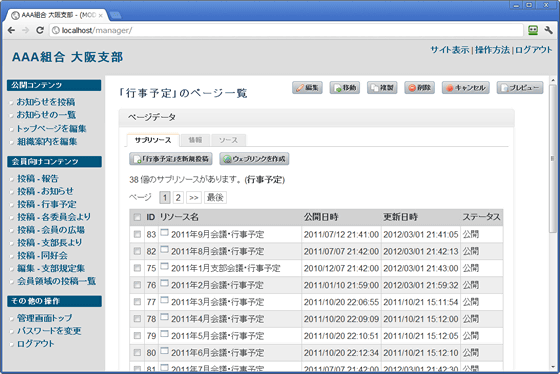
管理画面テーマのデザインが新しくなりました。日本語版ではRevoStyleというテーマ名で、だいぶ前から採用しています。MODxCarbonのデザインを新調した時は好意的な感想がほとんどでしたが、今回は不評が時々見られるのが少し気になります。控えめなデザインのほうがよいかもしれません。
Added the ability to exclude a parent document from a URL
これはどういう機能かというと・・・特定のリソースのエイリアスを、エイリアスパスに含めない設定です。URL構成にこだわりたい時には便利な機能です。でもこの機能を使うと、同じエイリアスパスを持つ別のリソースが複数発生する可能性が出てきますね。日本語版での採用は当面保留になると思います。需要があるのは分かるので、何らかの形で実現できるようにしたいです。Revoでは、リソース編集画面に新設されたFix URIというフィールドが使えますね。
Removed all queries mysql now all over DBAPI ( next step MySqli and PDO to choose from)
生のmysql_関数をDBAPI関数に置き換えました。日本語版では1.0.5Jの頃に置き換えを完了しています。PHP5.5が普及してくる頃にはmysql_関数を撤去する必要がありますが、DBAPI関数への置き換えを先に済ませているので、少ない工数で対応できます。
Notification about errors on the mail run a network
エラーが発生した時にメールで通知する機能。日本語版では実装済みです。
$modx->getIdFromAlias()
エイリアスパスからリソースIDを取得する新規関数です。日本語版では実装済みです。Evoの負荷軽減を今後進める上で、重要な役割を担う関数となります。
$modx->db->optimize()
任意のテーブルの最適化を行なう新規関数です。日本語版では1.0.12Jで採用します。
$modx->sendmail()
メール送信機能を手軽に実装するための新規関数です。デフォルト値を工夫しているので、極端ですが$modx->sendmail($_POST)と書くだけでも届きます。与えられた引数が文字列か配列か、文字列ならアットマークを含むかどうかなどで柔軟に挙動が変わります。
New events for plug-ins :
OnLoadDocumentObject
OnManagerMainFrameHeaderHTMLBlock
OnManagerPreFrameLoader
OnManagerFrameLoader
OnManagerTreeInit
OnManagerTreePrerender
OnManagerTreeRender
OnManagerNodePrerender
OnManagerNodeRender
OnManagerNodePrerenderとOnManagerNodeRender以外は日本語版でも対応済み、または1.0.12Jで対応します。
https://raw.github.com/modxcms/evolution/v1.0.12/install/changelog.txt
リリース記事に書かれたもの以外では、上記のような改善が積み込まれています。かいつまんで、さらに説明します。日本語版では解決されているものも多いです。
[#10180] ForgotManagerPassword – Improvement reset url
ログイン画面で「パスワードを忘れた場合」をクリックした時に送信される、FMPプラグインのメールに含まれるリンク。このリンクは日付が変わるまで有効で、何度でもノーパスで管理画面にアクセスできます。外部に漏れると危険なので、一度アクセスしたら無効になるようにしました。
[#10142] database name with “-“
ハイフンを含むデータベース名の場合、カテゴリーを正しくインストールできない不具合を修正しました。
[#4305] Webuser/Manageruser records don’t have “City”
ユーザ・ウェブユーザの設定項目として「市」「町名」などを追加しました。また、「性別」の選択肢として「その他」を追加しています。
[#9888] add CodeMirror plugin
CodeMirrorプラグインを追加しました。ユーザの好みが分かれるプラグインなので、日本語版では採用しないと思います。
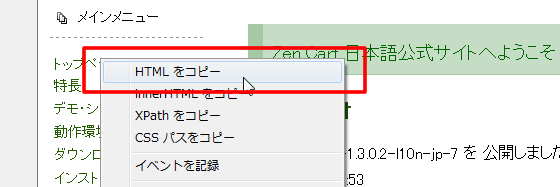
本家版でプラグインをいろいろとプリインストールするのはそれなりに理由があって、日本語版のようにコピー・ペーストだけでシステムイベントを登録できるようになっていないので、とりあえずインストールさせておいて、不要であれば削除するなり無効にするなりすればよい、ということになっています。
[#9706] Convert language files encoding
言語ファイルをほぼ全てUTF-8化しました。UTF-8に揃えることで、GitHubやTransifexなどのコラボレーションツールを安定して利用できるようになったので、翻訳活動に参加しやすくなりました。さっそく、ポーランド・オランダ・イタリアから最新の翻訳をいただきました。
[#9707] Translate error messages
エラーメッセージを翻訳できるようにしました。日本語版ではだいぶ前から対応しています。
全体として見ると、保守的な調整が多い日本語版と比べて、1.0.9以降の本家版の変化はアグレッシブです。まともに動作するかどうか検証しきれていない新機能もあります。差分を追うことで仕様上の問題ごと抱える可能性があり、互換性を保つこと自体に意味がなくなっているため、日本語版としては今後の追従を慎重に行なう必要があります。地味で実用的な多数の機能に関しては、どっちかというとだいたい本家版が日本語版を追ってる感じですが・・・
本家版も、いったん追加した新機能を元に戻すことがあり得ます。