
知人から依頼を受けて、WordPressでサイトを作成しました。WordPressはインストール済み、デザインもすでに作ってあるとのことなので、行なうことは主にCMSとしての組み込み作業とレスポンシブ対応。継続的なメンテは不要ということなので、納品後に引き継ぐエンジニアさんが理解しやすいように作る必要があります。

ログイン画面。背景画像をあててカッコよくしました。

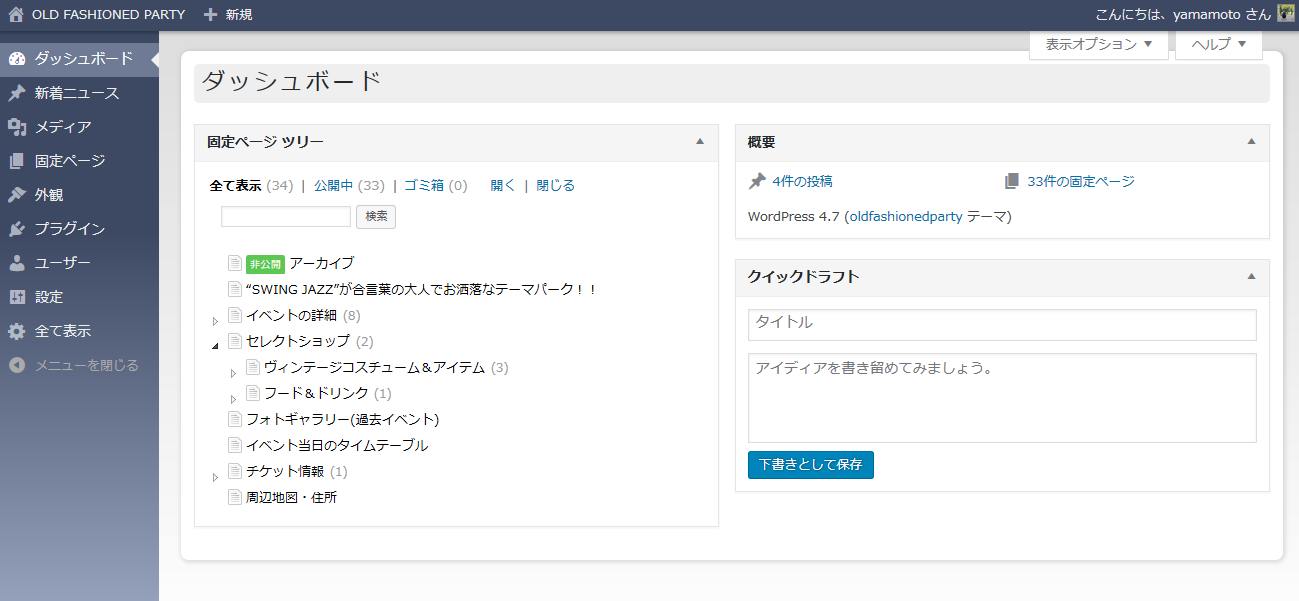
ダッシュボード。MODXの管理画面のようなデザインにカスタマイズしました。
フォントも見やすくしてます。WordPressの管理画面は最新のv4.7でもMSゴシックなのでちょっと・・・

投稿画面。シンプルに構成しました。

メモ書き程度ですが技術資料を管理画面内に設置。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[*pagetitle*] - [(site_name)]</title> <meta name="description" content="[*description*]"> <link href="[(theme_url)]style.css" rel="stylesheet"> [(wp_head)] </head> <body class="[+body_class+]">
テンプレートはMODXみたいな感じ。PHPコードを全く使わず、HTMLだけで構成してます。WordPressが苦手なデザイナーさんでも、これならなんとなく管理できると思います。テンプレートは全て管理画面内で編集できます。
http://forum.modx.jp/viewtopic.php?f=34&t=1695
自作のプラグイン。これを使うと、MODXみたいなテンプレートワークができます。上記フォーラムで配布しているのは参考出品程度の機能しかありませんが、時間があれば改善していきたいです。
<?php
/**
* The template for displaying all pages.
*/
if(!defined('WPINC')) exit('error');
echo exParse();
function exParse() {
$ex = new exParse;
if(is_front_page()) {
return $ex->parse('tpl/page_top.tpl');
}
if(is_page()) {
return $ex->parse('tpl/page_other.tpl');
}
if(is_attachment()) {
return $ex->parse('tpl/page_pict.tpl');
}
if(is_404()) {
header('HTTP/1.0 404 Not Found');
return $ex->parse('tpl/page_404.tpl');
}
wp_safe_redirect(get_option('siteurl'));
exit;
}
テーマファイルの中身はたったこれだけ。WordPressではあまり使われないindex.phpをエントリーポイントとして使っています。single.php や 404.php など他のテンプレートファイルは全く使いません。
ヘッダやフッタなどのパーツはWordPressでテーマを作る際はほぼ必須だと思いますが、細かくパーツ分けすると分かりにくくなるので、それも使ってません。ちゃんとwp_head()などは処理してますので、他のプラグインの動作も問題なし。
URLとテンプレートファイルの紐付けをテーマが行なって、テンプレートの中身の展開はプラグインが行なうという役割分担です。